آموزش فارسی سازی قالب و افزونه وردپرس

آموزش رایگان فارسی سازی قالب و افزونه وردپرس
آموزش فارسی سازی قالب وردپرس و ترجمه افزونههای وردپرس یکی از سوالاتیه که بیشتر کاربران وردپرسی به دنبال اون هستند اما به دلیل اینکه تخصص کافی در برنامه نویسی و کدنویسی را ندارند به صورت کلی این قضیه را کنار میزارن و اون دسته از وبمسترانی که دستشون به جیبشون میرسه سفارش ترجمه قالب وردپرس و پرداخت هزینه از کسی میخوان تا نهایتا قالب و یا افزونه دلخواه شونو براش فارسی کرده و ترجمه کنه.
فارسی سازی قالب وردپرس و فارسی کردن افزونه وردپرس یکی از نیازهای اساسی هستش تا به استفاده از اون تمام محیط سایت خودتون را بتونید به زبان شیرین پارسی تبدیل کنید. حتی خیلی از کاربران هم هستند که قالبهای فارسی را خریداری میکنند اما دوست دارند تا از زبان مادری و محلی خودشون در وردپرس استفاده کنند که از این میان استفاده از زبان کردی و زبان ترکی بین کاربران مرسوم هست و تمایل دارن تا سایت خودشون را به فرهنگ خودشون نزدیک و نزدیکتر کنند.
در این بخش از آموزش فارسی سازی قالب وردپرس به ترجمه عبارات انگلیسی به فارسی در قالب می پردازیم. همانطور که قبلا بیان شد ترجمه دو بخش فارسی سازی ظاهر وب سایت که بازدید کننده، مشاهده می کند و فارسی سازی پیشخوان و تنظیمات قالب و افزونه دارد. پس در ادامه با پورتال جامع مهندسین ایران همراه باشید.

برای ترجمه قالب ما به دو نرم افزار poedit یا افزونه فارسی ساز برای ترجمه کلمات انگلیسی در فایل زبان، و یک نرم افزار ویرایش متن که بتوانید عملیات راست چین را انجام دهیم نیاز داریم. این نرم افزار می تواند حتی notpad باشد. در این بخش از آموزش فارسی سازی قالب به هر دو روش گذری می اندازیم.
راست چین نمودن به معنی بومی کردن یک قالب غیر فارسی به یک قالب فارسی است. در این مورد استاندارد ها و ضوابط مشخصی توسط W3C عرضه شده که به تشریح این مسئله می پردازد.
برای راست چین کردن قالب دو کار اصلی نیاز است انجام شود:
۱-ترجمه: هم رابط کاربری در پیشخوان که شامل تنظیمات پوسته و افزونه های اختصاصی است و هم ظاهر پوسته که شامل منو، تصاویر و نوشته ها همگی فارسی شوند.
۲- راست چین کردن و قرینه سازی: تمام موقعیت و چینش عناصر برعکس شود. متنو، تصاویر و منو ها و … همگی از چب به راست و بالعکس تغییر کنند.
ترجمه قالب با استفاده از نرم افزار Poedit
وقت آن رسیده سراغ ترجمه لغات و جملات قالب را فارسی سازی کنیم. در اکثر قالب ها یک پوشه با نام languages وجود دارد که درون آن فایل های زبان قالب است. دو فایل با پسوندهای mo و po موجود است. فایل با پسوند po در محیط نرم افزار podeit قابل ویرایش است. فایل با فرمت mo قابل ویرایش نیست اما برای ترجمه مهم ترین فایل است. ترجمه توسط فایل po انجام می شود سپس به صورت خودکار تغییرات در فایل mo ذخیره می شود. بنابراین در این پوشه باید فایلی برای زبان فارسی ایجاد کرد. برای این منظور باید:
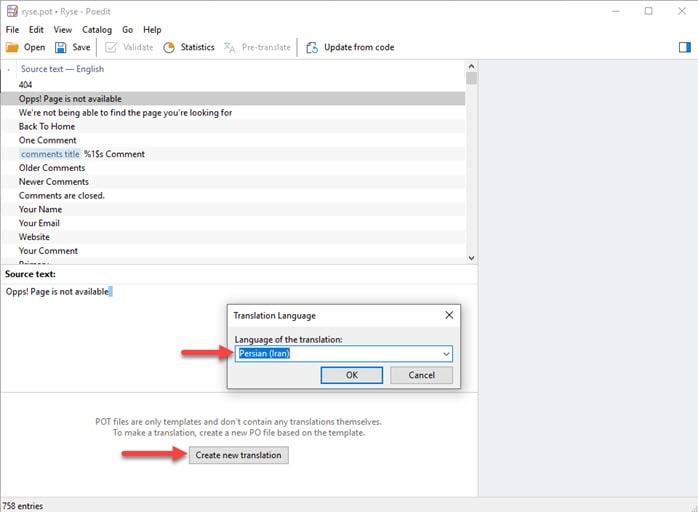
- در مسیر نصب قالب (wp-content>themes> theme name> languages) سپس فایل با پسوند po را در نرم افزار پوادیت باز کنید.
- create new translation سپس زبان فارسی را انتخاب کنید. فایل زبان فارسی قالب ایجاد شد.
- از این به بعد می توانید در کادر دوم (translation) معادل جملات فارسی را وارد کنید.
- مراحل ۱ تا ۳ را برای قالب و تمامی افزونه هایی که می خواهید فارسی شوند بکار ببرید.

نکته: در بروز رسانی های بعدی دقت داشته باشید که فایل زبان ممکن است تغییرات جزئی نیاز داشته باشد و مواردی اضافه شود. آیکونی با عنوان Update در نوار بالای نرم افزار مشاهده می کنید. وقتی روی این دکمه کلیک می کنید، poedit فایل ترجمه را به روز رسانی می کند. در نتیجه اگر رشته جدیدی پیدا شود به فایل ترجمه اضافه می شود و اگر رشته ای از قالب/افزونه حذف شده باشد، از فایل ترجمه نیز حذف خواهد شد.
ترجمه قالب با استقاده از افزونه Loco translate
افزونه لوکوترنسلیت یکی از بهترین افزونه های ترجمه قالب و افزونه است. برای ترجمه قالب با استفاده از این پلاگین کافی است مراحل زیر را دنبال کنید:
- افزونه loco translate را از مخزن وردپرس نصب کنید.
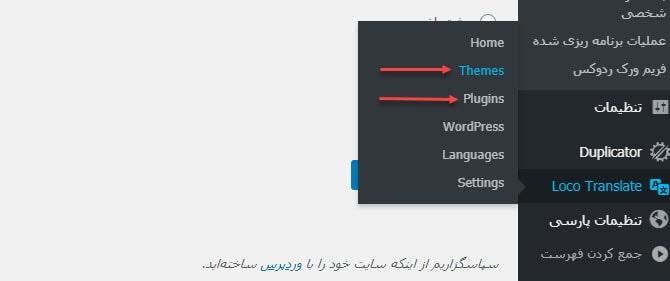
- بعد از نصب می توانید theme را انتخاب و قالب مورد نظر خود را از لیست انتخاب و شروع به ترجمه جملات کنید.
- برای فارسی سازی افزونه نیز گزینه plugins را انتخاب و در صفحه جدید افزونه مورد نظر را انتخاب و ترجمه کنید.

راست چین کردن قالب وردپرس
منظور از راست چین کردن قالب، رعایت تمام موارد راست چین از قبیل فاصله، پدینگ، چینش و جهت راست به چپ است. برای راست چین کردن قالب مراحل زیر را انجام دهید:
- ایجاد فایل rtl.css
- اضافه کردن کد های css برای راستچین کردن قالب
بعد از اینکه کارهای بالا را انجام دادید، برای راست چین شدن قالب باید داخل پوشه قالب از مسیر wp-content> themes پوشه قالب خود را باز کنید. در صورت موجود نبودن فایل rtrl.css این فایل را ایجاد کنید. این فایل برای وردپرس شناخته شده است و کدهایی که در این فایل قرار می گیرد برای وردپرس در اولویت قرار می گیرد. ایجاد فایل rtl.css روش استاندارد فارسی سازی است. هرچند می توان کدهای استایل راست چین را در فایل style نیز قرار داد.
چرا باید فارسی سازی را به صورت استاندارد و از طریق فایل rtl.css انجام داد؟
زمانی که قالبی برای فروش آماده می شود باید در نظر داشته باشید که ممکن است مشتری سایت چند زبانه ای بخواهد. بنابراین زمانی که فایل rtl.css و فایل زبان ترجمه شده وجود داشته باشد، قالب راست چین و در صورتی که کاربر تمایل داشته باشد چپ چین و انگلیسی می شوند. در صورت عدم رعایت این نکته ممکن است در چندزبانگی، قالب به مشکل بربخورد.
کدهای لازم برای راست چین کردن قالب وردپرس :
برای فارسی سازی برخی از کدهای css نیاز است که تغییر پیدا کند. اگر آشنایی متوسطی با کدهایcss داشته باشید کفایت می کند.
float: right;
float: left;
text-align: left;
text-align: right;
margin-left: 5px;
margin-right: 5px;
padding-left: 5px;
padding-right: 5px;
margin: 5px 5px 5px 5px;
font-family: yekan;
font-size: 13px;
border-left: solid 1px;
border-right: solid 1px;
در واقع با استفاده از کدهای بالا می خواهیم کلیه عناصری که چینش چپ دارند را به سمت راست تغییر دهیم. یک ابزار مفید و کاربردی برای پیدا کردن کدهای قالب inspect element است.
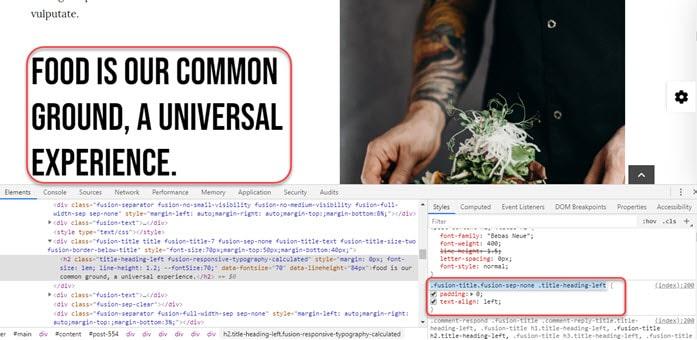
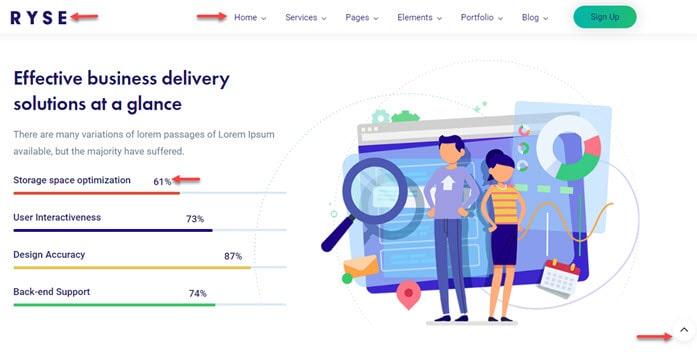
وقتی بر روی بخش از صفحه وب سایت در مرورگر راست کلیک می کنید، یک منو نمایش داده می شود که معمولا گزینه آخر آن inspect element است. با استفاده از آن می توانید کدها و موقعیت عناصر داخل صفحه را بررسی کنید. به عنوان مثال زمانی که عنوان food is our common… را انتخاب و راست کلیک می کنید، می توانید کدهای همان بخش از سایت را نگاه کنید. داخل بخش style که کدها را نشان می دهد، می توان دید که این کد مربوط به کدام فایل است. در بخش شماره ۱ نشان داده شده که مسیر این کد سی اس اس کجاست کافی است اشاره گر موس را روی نام فایل نگه دارید.
سپس کاری که باید انجام بدهید این است که، کدهای مورد نظر را داخل فایل rtl.css از حالت چپ به راست تغییر بدهید. این کد در کادر قرمز برای شما نمایش داده شده است.

اینکار را باید برای تمامی نوشته، تصاویر، منو ها، هدر و فوتر انجام دهید. دقت داشته باشید تمامی فواصل و پدینگ ها نیز باید تغییر کنند.
دقت داشته باشید کنترل کیفی به جزئی ترین بخش قالب توجه داشته و تمامی فواصل را نیز باید در چینش فارسی رعایت کنید. در تصویر زیر یک نمونه از مورد ذکر شده آورده شده است. به چینش لوگو، منوها، متون، اعداد فارسی و دکمه اسکرول بالا در دو تصویر زیر دقت کنید.


یک ابزار بسیار کاربردی که سرعت شما را در فارسی سازی قالب به طور چشمگیری اضافه می کند استفاده از ابزارهای انلاین راست چین کردن قالب است. یکی از این ابزارها http://rtlcss.com/playground است. کافی است کد چپ چین را در قسمت مربوطه وارد کنید، کد تولید شده چینش عناصر را بالعکس می کند.
آموزش قرار دادن فونت فارسی برای قالب وردپرس
یکی دیگر از بخش های مهم فارسی سازی قالب اضافه کردن فونت فارسی است. فونت مورد نظر را در پوشه ای در کنار فایل rtl.css قرار دهید. فونت های وب می توانند در سه فرمت woof, ttf, eot باشند. به عنوان مثال فونت ایران سنس را به شکل زیر در فایل rtl.css معرفی می کنیم.
@font-face
{
font-family: ‘iransansdn’;
src: url(‘fonts/iransansdn.eot?#’) format(‘eot’),
url(‘fonts/iransansdn.woff’) format(‘woff’),
url(‘fonts/iransansdn.ttf’) format(‘truetype’);
}
حالا باید برای قسمت هایی که می خواید فونت تغییر داده شود، داخل فایل rtl.css از ویژگی فونت فمیلی استفاده کنید. یک مثال برای این مورد در زیر آمده است.
h1,h2,h3,h4,h5,h6 {font-family: ‘BYekan’;{
nav.main_menu ul li a }
font-family: ‘BYekan’;
font-weight: normal;
font-size:16px
}
کار شما تا به اینجا تمام می شود. شما باید قالبی داشته باشید که تمامی بخش های آن فارسی و راست چین شده باشد.









Salam
Khili mamnon
Donbal hamchnin amozeshi bodem
Big like
سلام المیرا خانوم
خواهش میکنم.
موفق باشید